记录一下安装node-sass的过程.关于CSS是不是一门编程语言,这里不讨论,但是它没有变量 语句 函数(反正我觉得他不是编程语言).于是程序员们发明了CSS预处理器(css preprocessor),它是一种专门的编程语言,可以使用你会的基本的编程知识进行编程,然后再转化成css文件.
12月更新
本次重新安装node-sass是因为电脑换了固态重装系统了,在新系统下很长时间内没有用过sass,一切都是那个风平浪静,直到11月的最后一晚,想折腾一下博客,看到一个好看的主题,这个主题需要安装两个插件,其中有一个需要node-sass的加持。
$ git clone https://github.com/tufu9441/maupassant-hexo.git themes/maupassant
$ npm install hexo-renderer-pug --save
$ npm install hexo-renderer-sass --save #就是这货不出意外的,国内不采取特殊途径,hexo-renderer-sass安装报错,根据log日志,很容易的发现,他需node-sass@4.10.0支持,但是下载失败。
解决方案1:先在
global下安装node-sass- 重装后我全是采用的
nvm管理的node版本,所有的包都在.nvm目录下,避免权限不够的错误(或者采取分割线以下的阮一峰老师的方法避免包权限的问题)。 - 配置
.npmrc,先touch ~/.npmrc。这次直接采取node-sass的官方推荐的方式,npm install -g mirror-config-china --registry=http://registry.npm.taobao.org,所有的国内有问题的包全都避免了。 - 结果竟然无法下载,
log日志提醒我可能是代理的问题,可能是我的FQ的系统代理有问题,去控制台一看,果然SOCKETS 有个错误,尝试使用npm添加代理的方式,均告失败,毕竟以后也不能总靠代理过日子,这个方式不可取。这次想找个一劳永逸的方式彻底解决这个垃圾问题。 - 终于发现了,直接使用下载好的
Realease包去安装,先去node-sass主页下载系统需要的类型,这个完全可以解决系统不同的问题,很具用普适性。 - 到底你的系统需要那个具体的包呢,这个就是最关键的了,我的方式是:先安装,失败后会提示你
哪个版本的node包无法下载,这个时候再去下载这个包。通过如下代码去安装:
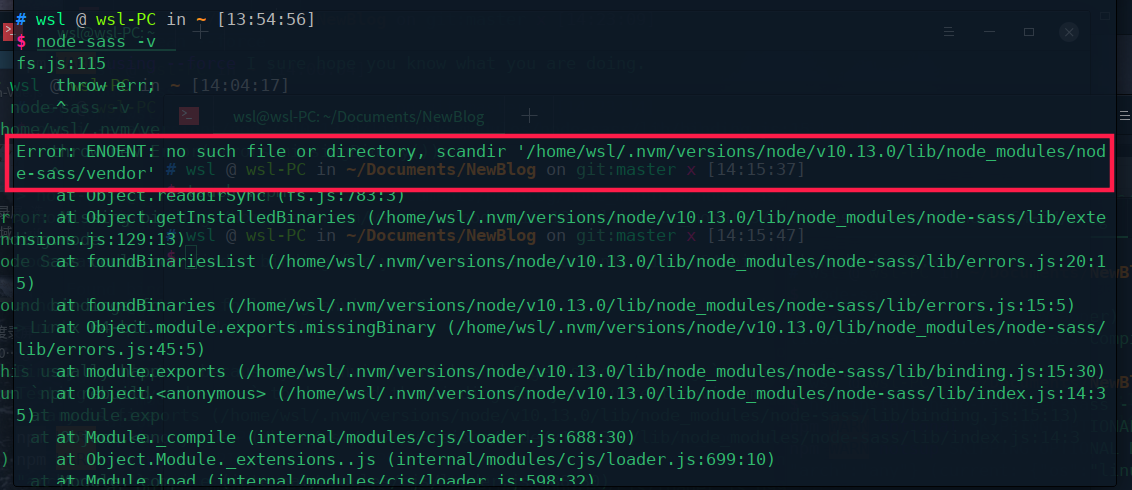
npm i -g node-sass@4.9.3 --sass_binary_path=/home/wsl/Downloads/chromeDownloads/linux-x64-64_binding.node # path需要替换成你系统的那个包名字But我以为下载成功了,就万事大吉了呢,发现我真是太天真了。安装完后第一件事就是检验安装的包能不能用,node-sass -v一下,最不济出现个node-sass not found这种类似的初级错误啊,结果报了个无语的错误。
这个目录是
node-sass规定的
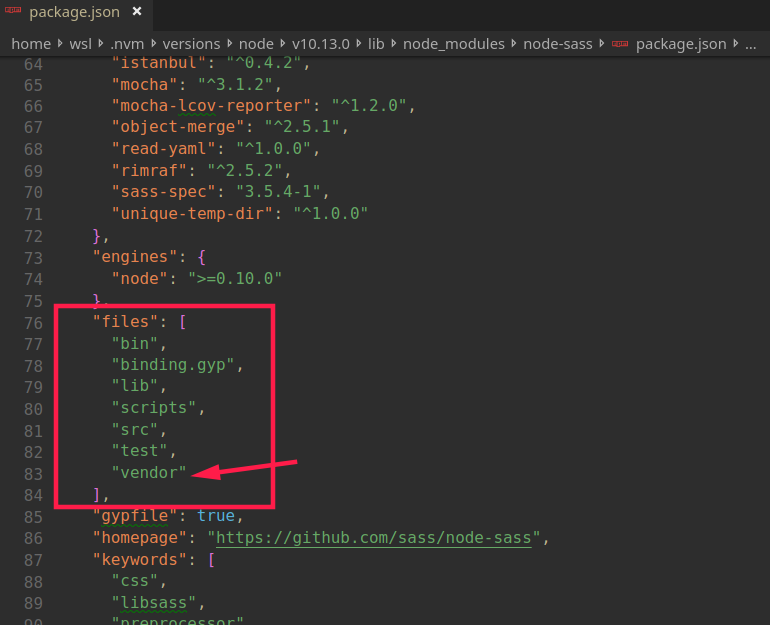
为啥没有这个目录呢,因为通过 我采用的是设置本地下载路径,没有通过网上的下载。所以需要手动建立一个
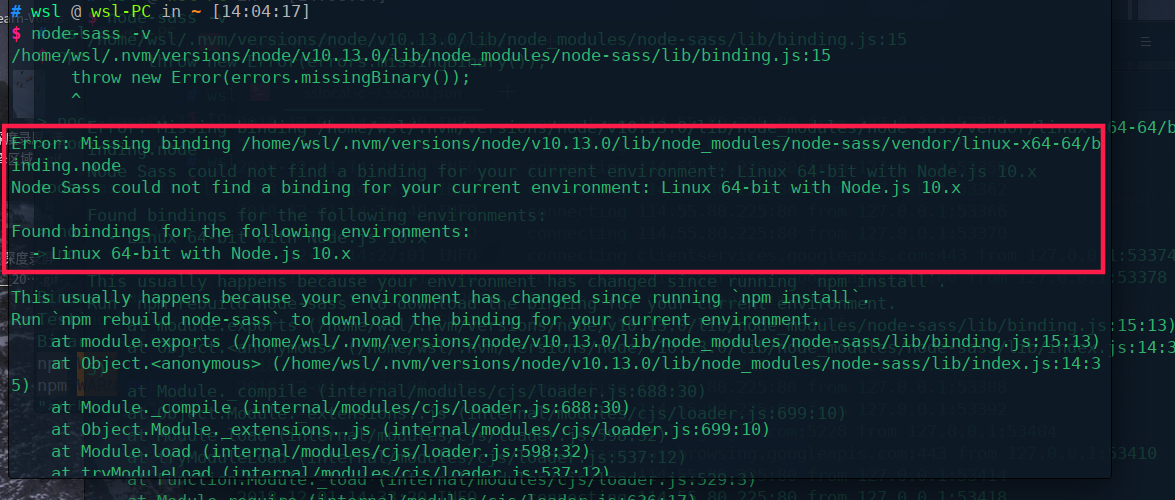
vendor目录(issues里面通过npm rebulid node-sass可以解决,但是我没生效),接着会报第二个新错误,这就很合理了,报错一点不可怕,能看懂并解决掉就很是进步。- 重装后我全是采用的

新的错误是需要binding.node文件,刚才建立的vendor是个空目录所以找不到,在其内部建立二级目录,并把刚才下载的包改名为binding.node,即vendor/linux-X64-64/binding.node
至此,本地安装node-sass完毕,以后可以随便玩node-sass了,管你能不能翻墙,能不能设置镜像。
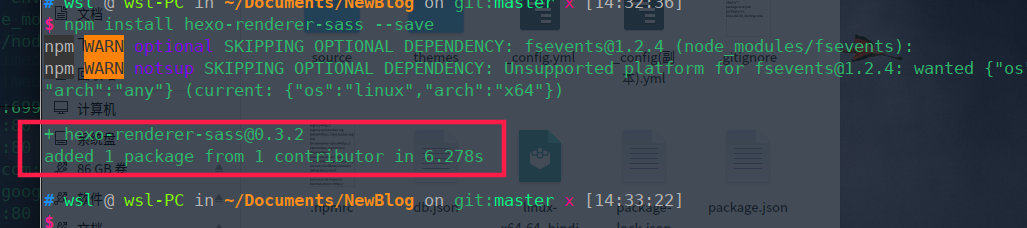
- 本来以为全局安装完毕就可以在博客目录下直接安装
hexo-renderer-sass,竟然还是报错。没办法,在newBlog目录下又按照上述的方法安装了一个node-sass@4.10.0,因为hexo-render-sass需要4.10.0版本。最后终于成功了。

分割线以下为传统解决方法,尤其针对Linux用户
介绍
主流的CSS预处理器有8种,我们今天介绍sass.它的官网,不过需要安装ruby.
- 不想安ruby,那就借助node安装
node-sass吧.github主页 - 本人是
deepin Linux 15.5版本安装
- 由于node-sass会去github主页下载binding-node,然后又去亚马逊去下载,所以国内因为一些不可抗力无法下载.简单的进行如下的设置,都是初学者,我就不用命令的形式写了,下面直接写上内容.基本的命令用多了也就会了.
- 在主目录下建立一个.npmrc的文件,在里面加上
sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ phantomjs_cdnurl=https://npm.taobao.org/mirrors/phantomjs/ electron_mirror=https://npm.taobao.org/mirrors/electron/ registry=https://registry.npm.taobao.org/ //顺序好像会有影响,我一开始不是这个顺序,后来改成这个,能安装成功 - 还必须在主目录的.bashrc下添加
export SASS_BINARY_SITE="https://npm.taobao.org/mirrors/node-sass"
- 在主目录下建立一个.npmrc的文件,在里面加上
- 好了,按理说可以用如下命令正常安装了,但是出问题了.
npm i -g node-sass
### 问题出现
#### 第一个错误
1. 用了上述的命令,我第一次就报错,Error显示说*权限不够*,我果断用了
sudo npm i -g node-sass
- 恩,然后就是无休止的错误,ctrl+c终止后,发现node_modules里面有node-sass,但是明显不能用.去github的issue上搜,大神都是用了npm rebulid node-sass
然而成功是属于其他人的.
- 我试了一下,又是报错, 还是权限不够,我又加了`sudo`.
- 恩,又是报错.此时我很烦,你说没权限,我加了权限你又报错,这个死循环.......
- 没办法,生活还要继续,又去stackoverflow和github上搜,在node-sass的项目的`Troubleshooting`上发现了问题所在,如下是[Linux部分的官方文档](https://github.com/sass/node-sass/blob/master/TROUBLESHOOTING.md#cannot-find-module-rootinstalljs)
> #### Linux
>
> This can happen if you are install node-sass as `root`, or globally with `sudo`. This is a security feature of `npm`. You should always avoid running `npm` as `sudo` because install scripts can be unintentionally malicious. Please check [npm documentation on fixing permissions](https://docs.npmjs.com/getting-started/fixing-npm-permissions).
> If you must however, you can work around this error by using the `--unsafe-perm` flag with npm install i.e.
> ```source-shell
> $ sudo npm install --unsafe-perm -g node-sass
> ```
> If this didn't solve your problem please open an issue with the output from [our debugging script](https://github.com/sass/node-sass/blob/master/TROUBLESHOOTING.md#debugging-installation-issues).
- 文档说: 当你用root角色或者全局使用sudo命令安装的时候,就会发生这个错误.(-妈个鸡,我就是全局安装node-sass啊),不过人家说了,这是npm的安全特性.(-你牛你说啥都行),你应该总是避免使用sudo去执行npm,因为安装脚本会发生意想不到的致命错误(-确实意想不到,以前我都是sudo安装模块,就这次栽了,不过你倒是说咋解决啊),请左转去npm的官方文档(- 这是重点,解决方法就在这里),如果你非要用sudo,用下面的命令吧..............**如果这些仍没有解决你的问题,请看了我们的debugging脚本里面的解决方法在开启一个新的issue吧(如果大家还有和我不一样的错误,这里有很多解决方法)[our debugging script](https://github.com/sass/node-sass/blob/master/TROUBLESHOOTING.md#debugging-installation-issues)**.
- 好了,翻译完了,咱们去npm的第三章去看看咋解决.
- [第三章](https://docs.npmjs.com/getting-started/fixing-npm-permissions)写的写的很明白.
2. 如何避免权限错误
下面是文档原文
> If you see an EACCES error when you try to install a package globally, read this chapter. This error can be avoided if you change the directory where npm is installed. To do this, either:
> Reinstall npm with a version manager (recommended),
> or
> Change npm's default directory manually.
它说:如果你尝试安装一个全局的包,遇到了权限的错误,应该读读这一章.如果npm被安装的时候你改变了npm的目录,这个错误就会被避免(- 言下之意,就是让你改目录,就可以避免不能操作/usr/local/底下的内容了,你或者可以改变目录的权限 `chmod [mode] dir`,效果应该一样的,我没试过,而且官方也没说),要想做到这个,要么用版本管理工具重装npm(- 官方推荐的),要么就手动改变npm的默认目录(我用的这个).
- 好了,翻译完了,如果你想用官方推荐的方法就用版本管理工具重装npm,就去看文档的[第二章](https://docs.npmjs.com/getting-started/installing-nodehttps://docs.npmjs.com/getting-started/installing-node)
#### 版本管理工具
- 官方推荐用[nvm](https://github.com/creationix/nvm/blob/master/README.md#installation),我以前误打误撞安了一个TJ大神(尤雨溪的偶像)的n模块( 不会用,就会升级,好尴尬啊)
- 还有一个
> If you are using npm version 5.2 or greater, explore tools such as [npx](https://www.npmjs.com/package/npx) to circumvent permissions issues.
如果你的npm版本是5.2以上,可以用npx(又是好尴尬,我有npx,也不会用.....)
- 还有特别火的小猫[yarn](https://github.com/yarnpkg/yarn),快30000的star了(不过我没用......)
- 恩,前端的世界很精彩啊.
#### 手动更改npm目录
> Back-up your computer before moving forward.
> Make a directory for global installations:
> ```
> mkdir ~/.npm-global
> ```
> Configure npm to use the new directory path:
> ```
> npm config set prefix '~/.npm-global'
> ```
> Open or create a ~/.profile file and add this line:
> ```
> export PATH=~/.npm-global/bin:$PATH
> ```
> Back on the command line, update your system variables:
> ```
> source ~/.profile
> ```
> Instead of steps 2-4, you can use the corresponding ENV variable (e.g. if you don't want to modify ~/.profile):
> ```
> NPM_CONFIG_PREFIX=~/.npm-global
> ```
- 官方确实够详细,也能用,你不想麻烦,就在环境变量里面`NPM_CONFIG_PREFIX=~/.npm-global`
- 我试过这个方法,不过建立的`.npm-global`隐藏得太深了,`ctrl+H`都看不到它,我就采用了阮一峰大神的[方法](http://javascript.ruanyifeng.com/nodejs/npm.html#toc10),方法还是要用大神的博客的方法或者官方的啊.
首先,在主目录下新建配置文件.npmrc,然后在该文件中将prefix变量定义到主目录下面。
prefix = /home/yourUsername/npm
然后在主目录下新建npm子目录。
mkdir ~/npm
此后,全局安装的模块都会安装在这个子目录中,npm也会到~/npm/bin目录去寻找命令。
最后,将这个路径在.bash_profile文件(或.bashrc文件)中加入PATH变量。
export PATH=~/npm/bin:$PATH
- 做完这个之后,全局卸载不能用的node-sass,再`npm i -g node-sass`卸载全局模块
$ npm uninstall [package name] -global
- 很遗憾,旧目录的没删成功,不过新目录的能用就行........................
### 安装小总结
***
**1. 一定不要用sudo安装,先手动改npm的目录**
**2. 更改.npmrc 和 .bashrc**
**3. `npm i -g node-sass`**
***4. 英语多学点,文档多看点,命令行多用点.***
***
### node-sass的简单使用
- 它的使用方法和ruby的sass有一点小区别node-sass -wr scss -o css
```